Les galeries
un aperçu de mes réalisations dans la liste de gauche
Et ci-dessous des informations utiles
qui pourront vous aider à élaborer votre projet de communication sur votre activité
Les imprimés :
Usages et Définitions
Utiliser
internet et le Web
Que sont les Pages numériques
L'importance de l'ergonomie
Quel choix : Site ou Blog ?
Avantages et inconvénients :
"Site Dynamique"
et "Site Vitrine"
Se servir d'une Newsletter pour communiquer
web et internet
Quelle est la différence ?
Le LOGO
et ses dérivés
Logo et image de marque
Qu'est-ce que
Vecteurs et Bitmap
Plus vous en saurez
Plus vous serez efficace...
Ces indications ont été inspirées de certaines questions que l'on me pose :
ainsi vous en saurez autant
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Des flyers pour QUOI FAIRE ?
- ON L'UTILISE en général comme une
PREMIERE PRISE DE CONNAISSANCE
sur ce que vous proposez auprès du public. - On en produit un grand nombre afin de les distribuer largement, en mains propres ou dans des lieux stratégiques.
- Le public ne vous connaît pas, il se peut que vous soyez absent quand il prendra votre flyer, il devra donc y trouver tout ce qui lui donnera envie de venir à vous.
Plus le contenu du flyer est
SIMPLE ET CLAIR,
mieux vous aurez de
chance d'être lus.
On ne peut pas mettre toutes les informations sur un flyer
mieux vaut être précis et concis
ici les contrastes sont "maîtres".
Pour aller plus loin :
Qu'est-ce que la communication visuelle ?
ou
"Des contrastes judicieux" en Page Accueil
“FLYERS” : qu'est-ce que c'est ?
- Une feuille imprimée des deux côtés : RECTO (devant) - VERSO (dos).
- Son nom vient de l'envolée des tracts publicitaires, jetés d'un avion pour "arroser" les foules.
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Que devrait contenir une carte ?
- Les moyens de vous joindre.
- Un visuel qui donne envie de vous connaître
- Une indication sur votre "place" (fonction, profession, activité etc.) ou sur votre originalité, votre particularité, exemples :
- - COACHING, "intuitif"
- - INFOGRAPHISTE, "pour le monde alternatif"
- - PEINTRE, décoration "intérieure"
- Eventuellement, une ou deux précisions au verso.
Votre carte vous représente,
elle vous "ressemble"
Vous devriez vous “reconnaître”
dans ce que reflète votre carte,
que vous soyez une entreprise ou pas.
Sachez UTILISER les SYMBOLES pour créer votre charte en Page Accueil
CARTE
de visite ou professionnelle ?
- Les deux servent à transmettre vos coordonnées (téléphone, adresse) en guise d'invitation pour votre interlocuteur.
La 1ère pour vous même, la 2nde au nom d'une organisation (association ou entreprise) - Petite et jolie, elle se range facilement (vous en avez TOUJOURS sur vous : au cas où), elle se montre avec plaisir, elle vous représente.
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
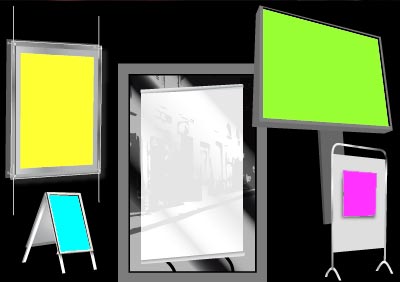
DES AFFICHES :
pour se faire remarquer
- Petites ou grandes, ce sont uniquement des “Rectos” (recti pour les puristes).
- Elles sont faites pour qu'on les remarque de près ou de loin.
Leurs informations :
- On y trouve tout ce qui est nécessaire et utile pour annoncer quelque chose mais elles ne contiennent pas, en général, de descriptions longues.
- Elles sont faites d'informations “flash” , de slogans ou/et d'indications pratiques.
Les images sont ici essentielles pour
attirer le regard
et appuyer le message véhiculé.
LE BUT EST
non seulement d'attirer l'oeil
mais aussi d'attiser l'intérêt du lecteur.
Les images : LEUR EFFET SUR L'INCONSCIENT en Page Accueil
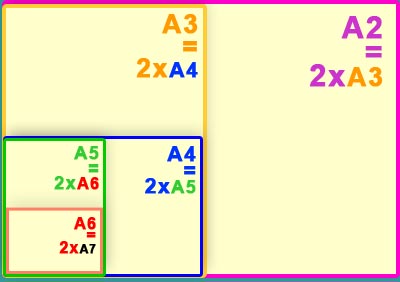
Quelques FORMATS en millimètres
- A1 = 594 x 840 mm
- A2 = 420 x 594 mm
- A3 = 297 x 420 mm
- A4 = 210 x 297 mm
- A5 = 148 x 210 mm ou 99 x 210 mm (long)
- A6 = 105 x 148 mm ou 105 X 297 mm (long)
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
LES Dépliants pour expliquer
- Cet outil sert à décrire ce que vous proposez.
Il restera un aide-mémoire pour votre interlocuteur après votre intervention orale (lorsque vous prospectez). - Le geste d'ouvrir un dépliant ne se fait pas naturellement, il faut l'induire
- Si vous l'utilisez comme un FLYER (distribution à grande échelle), il sera peut-être ouvert...
- Si le lecteur tombe justement sur ce qu'il cherchait
- Si ce qu'il voit au recto est joli et il veut en voir plus (un bon début)
- Si ce qu'il lit à l'extérieur lui "parle" et il veut en savoir plus (là c'est presque gagné)
- S'il a du temps pour se distraire
Ce qu'on y trouve
- Un dépliant permet d'expliquer plus de chose sur : le prestataire, l'activité principale et ses dérivés (s'il y en a), à qui cela s'adresse, les tarifs, le lieu etc.
- C'est un outil idéal pour informer avec efficacité et avec plus de détails si les descriptions sont synthétiques et porteuses de sens.
Trop d'informations, tue l'information...
Les images
peuvent soutenir
ou compléter vos textes.
Vous avez beaucoup de textes
et vous ne savez comment synthétiser
cela fait partie de mes compétences Cliquez pour voir
Pour en savoir plus sur
suppléer aux textes par les images en Page Accueil
Les formats standards de feuilles
Un calcul simple à partir du A4, format favori des lettres administratives
Un aperçu de quelques formats de dépliants

Tous les formats sont permis, le nombre de plis pratiquement illimité mais au delà de 4 plis, l'information se perd :
il est dans ce cas, plutôt utilisé comme un catalogue de produits sous forme d'accordéon, comme des photos touristiques par exemple.
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Publications périodiques
- Revues, magazines, "mensuel", gazette, "hebdomadaire", journal, "quotidien" ... C'est ce que l'on appelle "la presse écrite" diffusion d'informations spécialisées ou généralistes, divertissantes ou techniques.
- Le sens du mot "presse" ne sert plus qu'à différencier ce qui est "écrit" de ce qui est "média" (radio, télévision) du fait d'une diffusion de plus en plus fréquente sur internet.
- Les photos y sont omniprésentes, elles agrémentent les pages et les rendent attractives.
- L'intérêt d'un périodique est qu'il fidélise les clients que vous ciblez.
Une diffusion à programmer
- Votre projet est construit et vous savez quand, comment et où trouver les sources de contenus pour vos futurs sujets.
- Vous avez prévu les moyens pour imprimer, promouvoir et distribuer votre revue (entreprises de messageries, réseau de dépositaires etc.).
impression et reliure...
des tarifs en ligne :
Le site suivant vous propose un devis gratuit en ligne et sans être obligé de s'inscrire pour voir :
CONTIPRINT
(un service sans engagement)

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
comment les imprimer ?
Au début, si possible en petit nombre Voir les conseils de base
En ligne :
Vous avez un grand nombre d'imprimeurs qui le proposent avec paiement sécurisé (ou pas) sur internet. Pour gagner du temps, je vous propose de consulter les
TARIFS de Yesprint
(qui affiche des prix intéressants et avec paiement par Paypal ou par virement).
Pour les Kakémonos, Oriflammes, Panneaux publicitaires :
voir sur France-banderoles
Sur place :
Chez l'imprimeur Offset : les tarifs sont sensiblement plus élevés mais la qualité des produits est de loin la meilleure (facteur écologique négatif).
Chez l'imprimeur Numérique : le rapport qualité-prix est correct (facteur écologique moyen).
Chez l'imprimeur Numérique-“Ecologiste” : la qualité est correcte, le prix, un peu plus élevé que ceux du précédent mais le facteur écologique est positif, ce qui peut être un atout majeur.
Au magasin de photocopies : c'est le moins cher mais la qualité est discutable (facteur écologique moyen).
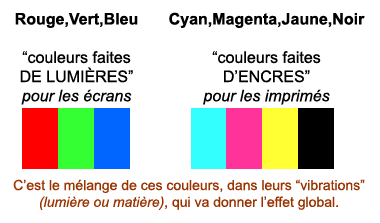
LES COULEURS
ICI un outil en ligne
pour choisir VOS couleurs
ATTENTION : ces codes, précédés du signe #, donneront la couleur exacte sur écran (RVB),
mais pas à l'impression (CMJN)

L'imprimeur peut vous fournir des nuanciers pour choisir des couleurs d'encres
ou bien, prenons rendez-vous.
Un article complet sur
l'impression de documents*
*Wikipedia : article technique mais enrichissant.
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
web et internet : la différence
Le web n'est qu'une partie d'internet
Internet est un réseau (un support, un moyen de communiquer) et le web est un de ses usages : comme les transports constituent un réseau de locomotion et la voiture, un de ces moyens.
Le WEB est un raccourci de World Wide Web
(www : littéralement la toile mondiale)
C'est un système public fonctionnant sur Internet et qui permet de consulter, avec un navigateur Web (Firefox, Safari, InternetExplorer etc), des pages Web mises en ligne dans des sites Web (ou des blogs).
Ces pages permettent à ceux qui la réalisent de se faire connaître par le monde entier. On y trouve des curriculum vitae, des photos, des images, des textes, et ...un e-mail permettant au visiteur du site d'adresser un message.
Par contre, INTERNET inclut, en plus du Web :
- la messagerie

- la vidéoconférence

- le transfert de fichiers
- le transfert de flux en temps réels (audio, vidéo)
- les forums de discussion
- les intranets/extranets etc.
On parle aussi du "net"
Du point de vue de la confidentialité des communications, on distingue l'internet (accès mondial) de l'extranet, réseau d'interconnexion avec les partenaires d'une entreprise et l'intranet, qui est un réseau interne à une entreprise. Ainsi, pour désigner l'ensemble internet, extranet, intranet, on emploie l'expression "net" : le net.
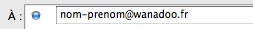
adresses électroniques
et adresses web
L'arobase @ pour les e-mails

Quand on se sert de sa messagerie électronique (yahoo, gmail, hotmail, wanadoo, free.fr, libertysurf.fr etc.),
les adresses contiennent le signe @ .
Remarque : Thunderbird et Windows Live, par exemple, sont des LOGICIELS de messagerie : ils permettent de télécharger vos messages directement sur votre ordinateur.
On ne peut pas envoyer un message à une adresse de type http://www.nom-prenom.fr Ce serait comme si l'on tapait une adresse postale sur un cadran de téléphone !
http://www. pour le web (www)

Quand on surfe sur le web, on peut taper dans la zone "location" ou "adresse" du navigateur (Firefox, Safari, Opera, Internet Explorer etc.), l'adresse d'un site web , caractérisé par une série de caractères commençant la plupart du temps par: http://www.
On ne peut taper une adresse de type nom-du-site@dom.com dans "location" du navigateur, on n'obtiendrait aucun résultat. Ce serait comme si vous écriviez un N° de téléphone sur une enveloppe pour l'envoyer par la poste..
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Des pages numériques pour vos publications internet
- Toute forme d'expression informatique est par définition numérique et tout ce que vous voyez à l'écran a été calculé pour donner ce rendu, par opposition aux pages imprimées qui sont matérialisées et donc fixées (Voir les couleurs d'impression pour mieux comprendre).
- Les pages de Sites, de Blogs, les newsletters sont construites spécialement pour les écrans.
Voir la petite "initiation" ci-contre - C'est un moyen rapide, économique et écologique de présenter son savoir-faire ou sa spécialité continuellement (24h sur 24) .
- Ces pages circulent sur le Web (planétaire) dans le réseau Internet (Voir la différence) : c'est donc un excellent moyen de communiquer à distance et de développer sa notoriété.
L'ASPECT VISUEL est la première impression qui donnera envie (ou pas), de vous lire.
Quelques exemples de chartes :
Petite "initiation" au langage du Web :
Ceci est un titre : "h1"
Ceci est un titre d'ordre 2 (sous-titre): "h2"
Ceci est un titre d'ordre 3 (sous-sous-titre): "h3"
Ceci est un titre d'ordre 4 (4ème sous-titre): "h4"
Ceci est un paragraphe : "p"
EN WORD, vous écrivez le texte tel que vous le lisez.
EN HTML, c'est moins simple :
"< p> On entoure le texte (ici un paragraphe) de 2 balises (< p>ouvrante et < /p> fermante) qui disparaîtront quand on visualisera la page internet sur l'écran. < /p>"
Cette écriture "balisée" est le langage que comprend le Web pour afficher le contenu d'une page.
Le langage CSS (feuilles de styles), permet de changer l'apparence d'un élément, exemple pour un texte :
TEXTE BLEU (sans feuille de style),
TEXTE BLEU (avec le style : couleur du texte bleue)
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
L'ergonomie,
qu'est-ce que c'est ?
Pour les sites et blogs, c'est l'adaptation de l'outil Web
afin d'obtenir
"un maximum de clics pour un minimum d'efforts"
L'organisation de vos pages, la hiérarchie de vos informations et le graphisme doivent donc induire et faciliter la visite de votre site.
Pourquoi soigner l'ergonomie ?
- Internet est une mine d'informations : d'autres pages que les votres peuvent parler des mêmes sujets...
- On ne lit pas sur l'écran comme on lit un livre (même installé dans un bon fauteuil).
- La consultation des pages lumineuses fatigue nos yeux et nous cherchons inconsciemment à en réduire la durée (sauf les passionnés).
- Pour la moyenne des visiteurs : plus vite on trouve, plus on est satisfait et mieux on se porte... Et si l'on a pris plaisir à parcourir les pages, on y reviendra...
Les personnes qui "lisent" vos pages sur le Web,
le font à leur manière et sans votre intervention
Certains utilisateurs ont tendance à "ZAPPER" le contenu des BAS DE PAGES
Pour un site qui contient de nombreuses informations,
la partie visible (le HAUT DE LA PAGE) devrait contenir des titres, des menus explicites et des textes courts, type résumés ou introductions avec des invites à "lire plus loin" (en plus des images bien sûr !)
Le Haut de la page est la partie la plus importante dans un site : c'est une sorte de "tableau de bord" qui permet d'accéder à tout le reste du site.
En résumé : Les informations dEVRAIENT être - accessibles en un clin d'oeil
- ou faciles à trouver
- toujours agréables à consulter
- et forcément intéressantes
Des conseils pour construire
vos pages WEB
- L'ordre et la présence des titres, sous-titres et paragraphes sont essentiels (la hiérarchie des informations influence le référencement de vos pages).
- 3 clics maximum pour accéder à l'information que vous tenez à partager (à partir de la page d'accueil) : moins il y aura de manipulations à faire, mieux l'internaute sera satisfait.
- L'harmonie des couleurs donne une cohérence, une "ambiance" à votre site ou votre blog : c'est un facteur important. Un coup d'oeil ici sur les symboles
- Les contrastes accrochent l'oeil ce qui permet d'orienter le regard d'un visiteur. Les images en font partie : c'est leur principal rôle en plus de renforcer la portée des textes. Plus à ce sujet
- Eviter de submerger votre page d'accueil d'une infinité de textes, mais plutôt
- procédez par petits blocs (introductions, résumés), constrastez vos titres.
- invitez l'internaute à "lire plus loin" s'il le désire (donnez lui envie de le faire).
- Indiquer clairement où se trouvent les informations que vous estimez importantes (des liens explicites, des titres significatifs).
- Mettez des images qui complètent vos textes
(Voir ce sujet)
Posez-vous 2 questions :
- Quel est VOTRE comportement quand vous découvrez un nouveau site ?
- Que faites-vous quand vous ne trouvez pas une information tout de suite ?
Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Pourquoi un site ?
Comment voulez-vous communiquer ?
- De manière générale, pour présenter : une activité, un art, des produits à vendre (ou pas), des services, un savoir faire, des idées à partager...
- Certains sont spécialisés comme
les boutiques en ligne,
les forums,
les sites de vidéos (youtube, Dailymotion). - Un site peut cumuler tous ces modules et aussi intégrer
des galeries photos,
de la musique,
des animations,
un livre d'or,
une Foire Aux Questions (FAQ)
des formulaires (inscription à une newsletter par exemple)
et même un BLOG ! - Plus l'internaute y trouve de choses intéressantes, plus longtemps il y restera : il cliquera sur des liens internes et les pages lues "monteront" dans les moteurs de recherches : c'est un critère de référencement
- Le contenu d'un site peut très bien rester statique, s'il est descriptif, mais le référencement doit être mis à jour périodiquement pour le garder en bonne place dans les moteurs de recherche (pour cause, les variations des termes de recherches selon les tendances du moment).
Pourquoi un blog ?
Que voulez-vous communiquer ?
- Pour partager vos images, vos idées, vos “trouvailles”... Tout, ou presque, afin d'avoir des retours directs sur les sujets que vous avez publiés... ou bien simplement vous faire plaisir.
- Une "console de gestion" en ligne est mise à votre disposition, vous pouvez y accéder par des identifiants personnels et vous avez juste besoin de savoir remplir les bons "champs".
- Vous êtes prolixe, vous écrivez facilement et vous avez du temps devant vous pour “gérer” votre blog (le mettre à jour, ajouter des articles, éventuellement envoyer des newsletters, répondre aux commentaires).
- Plus vous ajouterez d'articles, plus vous serez "référencé" par les moteurs de recherche (vous choisirez des mots ciblés ("tags"), en rapport avec vos sujets)
- Vous trouverez facilement des modèles, appelés "templates", pour embellir votre blog ou bien vous pourrez aussi faire appel à un(e) professionnel(le) pour le personnaliser.

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Site "dynamique"
Le contenu des pages se gère à partir d'une interface administrative (ou "back office" ou "console de gestion") accessible en ligne. Les textes et images sont stockés dans une base de données qui reproduira "dynamiquement" les mises à jour, sur l'écran du visiteur : c'est à dire sans manipulation supplémentaire et de façon quasi instantanée. Les internautes peuvent participer à la rédaction de certains contenus du site grâce à de multiples interactions possibles.
Aucune connaissance technique n'est nécessaire, il faut seulement être méthodique.
Avantages - inconvénients
d'un site dynamique
- Vous pouvez presque tout gérer, en particulier les textes, les images (dont l'entête du site) que vous voulez mettre en ligne.
- Un choix de "templates" (modèles clé en mains) vous est proposé pour "habiller" votre site.
- Un choix de modules ou extensions ou composants (selon le CMS*) est aussi possible : boutique en ligne, système de newsletter, Forum, Blog, intranet etc.
- Les renseignements que tapent les visiteurs dans les formulaires peuvent être mémorisés pour d'autres utilisations : envoi de newsletter, pages et informations personnalisées, notation etc.
- Une aide en ligne.
- Par contre, pour rendre votre site "unique" et donc modifier l'aspect du "Template", il faut "tremper" dans le code interne du site. Il est nécessaire pour cela de savoir manipuler le code html et css et même le php (langages Web traduisant visuellement le contenu des pages sur un écran d'ordinateur).
- Par contre aussi, le fait de corriger plusieurs fois le contenu des articles à mettre en ligne (couleur, taille, gras, italique etc.), rend ce fameux code interne très lourd et "indigeste" pour les moteurs de recherche : mauvais pour le référencement.
- Un autre inconvénient : pour optimiser des images afin qu'elles ne freinent pas le chargement des pages du site, il faut un logiciel spécial (Gimp, par exemple, qui est gratuit) et savoir l'utiliser.
- *CMS :
- ("Systèmes de Gestion de Contenu" : ceux qui fournissent l'interface administrative comme Joomla, Wordpress, SPIP et Prestashop pour les plus connus)
Comment choisir un hébergeur ?
Le site top10hebergeurs recense les meilleurs.
Choisir le nom de domaine : nomdusite.fr (ou .com ou autre..)
- La plupart des hébergeurs vous le proposent (comme OVH).
- Soit selon un ou deux mots clés, soit selon le nom de votre marque
- Eviter les mots déjà utilisés
(exemple : monsite.fr alors qu'il exite déjà monsite.com)
- Un nom pas trop long à taper
Site "vitrine" ou "statique"
Le site (sa structure, son aspect graphique et son contenu) se conçoit et se met à jour manuellement du début à la fin : aucune base de données comme intermédiaire (pas de risque de piratage). Son design est atypique : c'est une carte de visite détaillée, une "vitrine" sur mesure, qui vous représente mondialement. Les internautes peuvent vous envoyer un message par e-mail mais ne peuvent rien changer dans vos pages.
Il peut être aussi "dynamique" (pétillant, animé, "actif") qu'un site dit "dynamique".
Avantages et inconvénients
d'un site "Vitrine"
- L'originalité de votre site n'a de limite que les contraintes techniques : nous réfléchissons ensembles sur l'architecture de votre site et sur son aspect graphique.
Ici l'exemple d'un site spécial avec 4 chartes - Le code interne de vos pages peut être optimisé pour que les moteurs de recherche trouvent vos pages plus rapidement (c'est un critère de référencement )
- En délégant les mises à jour à un professionnel vous privilégiez vos propres activités : plus de temps pour vous.
- Un(e) interlocuteur(rice) à votre portée et disponible.
- Par contre pour y inclure un forum ou une boutique en ligne (interactivité dynamique), des ressources externes sont nécessaires.
- Le fait de passer par un intermédiare pour mettre à jour le contenu, peut être déstabilisant pour ceux qui préfèrent tout gérer.
Nom de domaine
Quelle partie de l'adresse Web (URL) ?

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
la "News-letter"
- Son but : informer les lecteurs abonnés sur une actualité choisie.
- L'E-mailing coûte moins cher qu'un courrier papier et offre réactivité et flexibilité.
- Une campagne e-mailing est ciblée, personnalisée et envoyée en temps opportun auprès de chaque destinataire.
Attention à la lisibilité des images
dans vos news-letters
Accompagnez vos visuels par de vrais textes explicatifs (et non en images) si voulez que votre message passe : les logiciels de messagerie sont, par défaut, formatés pour bloquer les images venant "d'expéditeurs inconnus".
Voir mes prestations pour une newsletter
Des explications claires et détaillées sur :
LES SPAMS
Ce fléau qui encombre nos boîtes de messagerie
- Définition : envoi de messages non sollicités par le destinataire, généralement à des fins publicitaires : envoi de masse non ciblé = Spam
- Le processus "Anti-spam" est d’analyser les mots-clés interdits (exemple :
via gra
oumédi cament
), le nom et domaine de l’expéditeur et l’adresse IP d’envoi. Si l’un de ces éléments ou si l’adresse email paraît douteux, alors l’email est rangé dans la section spam de votre boîte de réception ou n’est pas distribué. (les spams qui apparaissent dans votre boîte sont ceux qui ont réussit à passer le filtre anti-spam) - Une activité "lucrative" : plus de 10% des américains ayant reçu un spam ont déjà acheté au moins une fois l’un des produits ou services annoncé (plus de 200 milliards de spams sont envoyés par jour).

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Le logo :
Un graphique à votre "image"
- Aucun être humain n'est identique à un autre.
- De même, un logo ou un insigne représentera VOTRE identité (ou celle de votre entreprise) et ce, de façon unique.
- C'est une présentation graphique qui sert à identifier de manière unique et immédiate les sociétés, associations, institutions, produits, services, événements, ou toute autre sorte d'organisations dans le but de différencier le propriétaire du logotype des autres entités.
Construire VOTRE Logo
- L'aspect graphique doit être simple et stylisé.
- Il ne faut pas plus de 6 couleurs : on privilégie les contrastes et on joue sur la luminosité.
- On peut l'adapter sur n'importe quel support (fonds colorés, matières)
- Il doit pouvoir s'agrandir sans perdre en qualité et l'on doit pouvoir distinguer ses éléments même s'il est aussi petit qu'une icône.
- Une construction à base de formes "géométriques" est souvent utilisée : signification de quelques symboles
- Tous ou presque tous, les éléments de votre logo doivent avoir une signification, une raison d'être là.
- Gardez en tête le sens primordial de votre logo : VOTRE IMAGE DE MARQUE
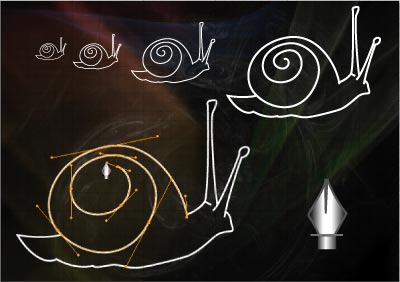
ICI un exemple de construction
pour le logo de "Art et Paroles" sur la page des prestations)
Définir votre
"IMAGE DE MARQUE"
- Pensez au message que vous voulez que l'on retienne de vous ou de votre activité.
- Comparez les autres marques pour vous donner des idées
- Qu'est-ce qui vous distingue de vos pairs ? (éviter la confusion)
- Décrivez votre savoir faire, vos différences et vos atouts de façon synthétique. Faites des listes.
- Quel symbole pourrait caractériser votre image de marque ?
- Et au final, quel est le mot qui serait le plus adapté ?

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
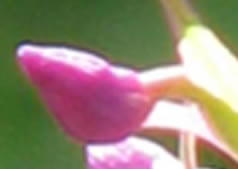
Les images "bitmap"
- Ce sont des images numériques qui se composent de pixels (points de couleurs, carrés en général) qui sont disposés selon des coordonnées horizontales et verticales.
- Leur résolution est déterminée par le nombre de pixels par pouce
(1 pouce = 2,54 cm) : plus il y en a, plus il y aura de détails visibles (haute et basse résolutions). - Elles ne peuvent être agrandies sans pixelliser (elles deviennent troubles),
Voyez ce que peut donner une image "bitmap", comme une photo, si on l'agrandit :


Les IMAGES vectorielles
- Elles se dessinent à la plume avec un logiciel qui le permet (Illustrator, Photoshop ou Gimp qui est gratuit).
- Chaque point est défini par des attributs de forme, de position, de couleur, etc. (il y a donc plus de données à gérer par le logiciel de vectorisation que pour les pixels).
- Elles ont l'avantage de pouvoir être agrandies sans perdre en qualité, contrairement aux images bitmap (ci-contre).
- Le tracé est précis et fin mais la possibilié de produire des effets "photoréalistes" est limitée.

Vous êtes sur la page : GALERIES -> INFORMATIONS UTILES
Revenir en haut de la page
Sinon : cliquez sur "page précédente" dans votre navigateur.
Site comvisuelle Coopyright © janvier 2012 - 06 63 88 59 05 - Eyguières (13 - FRANCE)
Toute reproduction totale ou partielle par quelque personne que ce soit sans l'autorisation expresse de Anne BODINIET est interdite et constituerait une contrefaçon réprimée par les articles L335-2 et suivants du Code de la Propriété intellectuelle, sauf autorisation expresse sollicitée au préalable.